てがろぐスキン「beauter」+サイトマップ、ギャラリー

お手軽マイクロブログCGI「てがろぐ」:スキン式で複数ユーザ対応 - にししふぁくとりー ブログタイプのスキンを作ったので、自分でスキンを整えるのが怠い人のために配布することにしました。
特徴
CSSフレームワークBeauter | A simple framework for beauiful sitesとSystem UIconsを利用したてがろぐスキンです。
サイトマップモード用のskin-sitemapとギャラリーモード用のskin-galleryを同梱しています。これらに関してはBeauter | A simple framework for beauiful sitesなしでも動作します。
ブログのような使用感を目指したシンプルデザインのスキンで、投稿画像に関してはできるだけそのままのサイズで閲覧できるようにしてあります。レスポンシブデザインです。
サンプルサイト

カテゴリ「skin「beauter」テスト」に属する投稿[9件] - Akikaze no Tayori - Tweets from aouma --
サイト「あきかぜすみか」のミニブログ
スクリーンショット

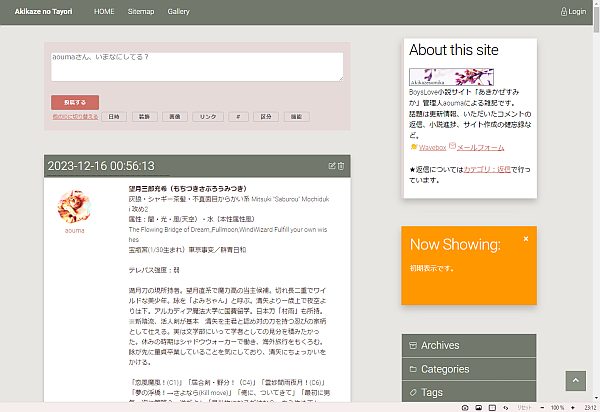
てがろぐbeauterスキン テスト画像(1) 通常の表示・上部にメニューバーがあります

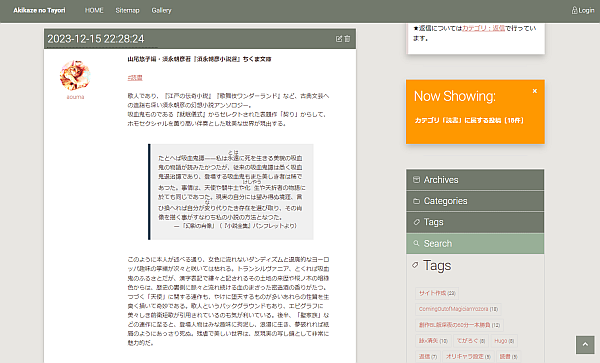
てがろぐbeauterスキン テスト画像(2) カテゴリ表示・サイドバーはタブ開閉式です

てがろぐbeauterスキン テスト画像(3) サイトマップモード・カレンダーと最新画像リスト付

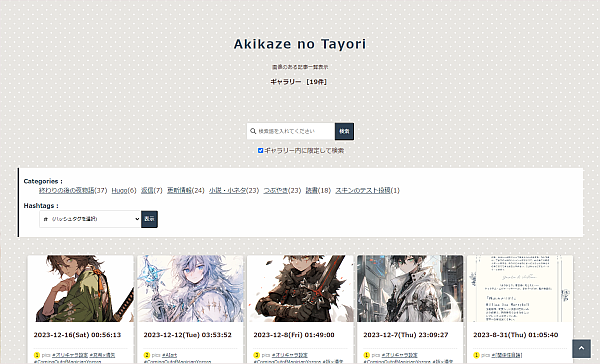
てがろぐbeauterスキン テスト画像(4) ギャラリーモード
ファイル配布
つかいかた
- ダウンロードファイルを解凍すると、中に
skin-beauterとskin-galleryとskin-sitemapの3つのスキン(フォルダ)が入っています。 - 標準のスキンをバックアップしてから、3つのフォルダ全てを
tegalog.cgiと同じフォルダに置きます。 - CGI設定の「スキンの切り替え」から「簡易本番適応」を行います。本番適応したい場合は、
skin-beauter内のファイルをtegalog.cgiのフォルダと同階層のファイルにすべて上書きします(※非推奨) - ギャラリーモードとサイトマップモードに関しては、CGI設定の「補助出力」タブから設定してください(デフォルト設定と同じ名前になっています)
以下のファイルリストのような配置になります。
C:\NEWSITE\TEGALOG
│ .htaccess
│ fumycts.pl
│ psif.cgi
│ README.TXT
│ skin-cover.html
│ skin-onelog.html
│ tegalog.cgi
│ tegalog.css
│ tegalog.ini
│ tegalog.xml
│
├─skin-beauter ※通常表示用スキン
│ beauter.min.css
│ beauter.min.js
│ skin-cover.html
│ skin-onelog.html
│ tegalog.css
│
├─skin-gallery ※ギャラリーモード用スキン
│ skin-cover.html
│ skin-gallery.css
│ skin-onelog.html
│
└─skin-sitemap ※サイトマップモード用スキン
skin-cover.html
skin-onelog.html
skin-sitemap.css
skin-beauter は Beauterの機能を利用しておりますので、beauter.min.cssとbeauter.min.jsがないと動きません。
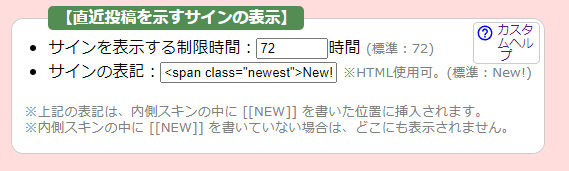
また、新しい記事をリボンで表示したい場合は、CGIを次のように設定してください。

てがろぐbeauterスキン 直近投稿の設定
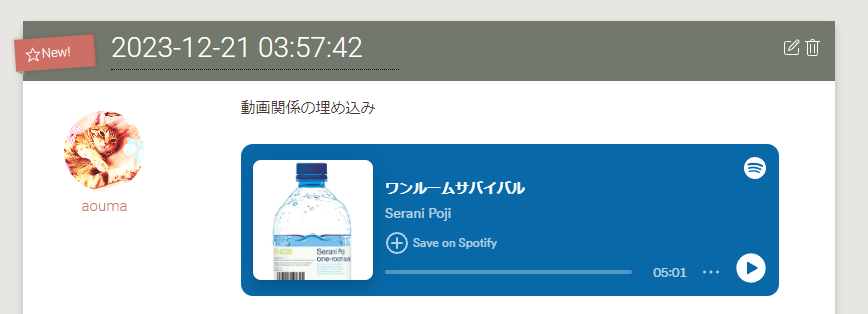
「サインの表記」に<span class="newest">New!</span>を入力してください。ディスプレイ幅が充分な場合、以下のような表示になります。

てがろぐbeauterスキン 直近投稿の表示
ほか、オススメの設定です。
- ▼ページ番号リンク:総ページ数が多ければ途中のページ番号リンクを省略する をチェック。
- ▼日付境界バーの挿入位置 原則の挿入位置: →挿入しない
- ▼QUICKPOST(ページ内に埋め込む投稿欄)の表示 →ログインしている際にのみ表示する
カスタマイズ方法
色指定
色指定はそれぞれのCSSファイル先頭に書いてあります。CSS変数の中身を書き換えるとすべて置き換わります。
.★色指定
※カスタマイズする場合、20行目からのカラーコードを変更してください。
basecolor1 - ブログ全体の背景色
basecolor2 - 補助の背景色
accentcolor1 - 決定ボタンなどの補助色
accentcolor2 - トップのメニューバーや日付バー等の補助色
accentcolor3 - リンクオーバーなどの補助色
wordcolor - 指定がない場合の文字色
------------------------------------------------------*/
:root {
--basecolor1 : #e8e6e2 ; /* ecru */
--basecolor2 : #e6dad9 ;/* soft pinkish gray */
--accentcolor1 : #ce6f66 ; /* ash pink */
--accentcolor2 : #72796c ; /* ash green */
--accentcolor3 : #98af97 ; /* grass green */
--wordcolor : #4d3634 ;
}
ほか、「この機能いらない」等はskin-beauter/skin-cover.htmlのサイドバーにコメント表示をしておりますので、該当箇所を削除していただけるとありがたいです。
更新履歴
- 2024/02/01 (Thu)
- Ver.1.0.2 サイドバー横幅を戻す・figcaptionの背景を黒色に変更などskin-beauterを調整
- 2023/12/23 (Sat)
- Ver.1.0.1 サイドバー横幅ほかskin-beauterを微調整
- 2023/12/21 (Thu)
- Ver.1.0.0 初公開
規約
禁止事項
- 著作権を偽る行為(自作発言)
- 売買(このスキンそのもの、または改造版を商材として売るなどの行為)
- 宗教系、政治活動系、実写アダルト系のサイトでの使用
以上です。スキンの制作者リンクは消してもOKです。 よろしくお願いいたします。
免責事項
このスキンを使用した上で被った損害については、作者は一切の責任を負うものではございませんので、あらかじめご了承ください。
