Hugo を使った個人サイトの作り方 12 SEO対策(RSS,Sitemap)と公開

前回はOGP、ツイッターカード、faviconなど、被リンクの際に重要な機能を設定しました。今回はさらに進んだSEO対策として、RSS、Sitemapなどの検索エンジン対策を行い、公開用ファイルを生成したのち、FTPでサーバーにアップロードしてサイトを公開します。
RSS(Really Simple Syndication)
RSSとは、Webサイトのニュース、ブログなどの更新情報を自動で受け取るためのフォーマットです。ブラウザにRSSリーダーが付属している場合もありますし、Feedlyなどのアプリも開発されています。オワコン感もありますが、更新頻度が低めならば閲覧側も巡回の手間が省けるため、配信しておくのも手だと思います。
基本的には Hugo - Create RSS Feed for Site | Justin James の手順どおりに実装を進めていきます。
Head要素にタグを追記
<link rel="alternate" type="application/rss+xml" href="{{.Site.BaseURL }}index.xml" title="{{ .Site.Title }}">これで、どの階層からも同一のRSSを配信するようになります。セクションごとに分ける必要などもあるとは思いますが、個人サイトの規模なので統一しています。
hugo.toml の設定
設定ファイルhugo.tomlに記述を追加します。以前の記述とかぶっていますが、復習ということで。
rssLimit = 15
[Author]
name = "aouma"
email = "mailad@example.com"
[outputs]
home = [ "HTML", "RSS"]
page = [ "HTML" ]
section = [ "HTML" ]
taxonomy = ["HTML" ]
term = [ "HTML" ]
- rsslimit
- RSSの送信件数。15を指定
- [Author]テーブル
- nameはハンドルネーム、emailはメールアドレス。
- [outputs]テーブル
- セクションやタグ等、個々のページでの配信情報はいらないのですべてHTMLのみを配信するように変更。Homeページ(トップページ)のみRSSを配信する
テンプレート側でページ種類別に配信を制御させることもできますが、煩雑な記述になってしまうので設定ファイルで行ったほうがいいと思います。設定ができたら次はテンプレートを用意します。
RSS用テンプレートを用意
以上の設定だと、用意するRSS用テンプレートの名前はThemeのLayoutフォルダ直下home.rss.xmlとなります。(Hugo’s Lookup Order | Hugo)
RSSテンプレートの中身は、Hugoの出力するRSS Feedをちゃんとする - Glide Note のコードをそのままコピペしてしまいました……
Sitemapの設定
サイトマップはHugoの標準機能で、デフォルトで作られるようになっていますが、これもタグやカテゴリを含めた全てのURLを出力してしまうために、Hugoでrobots.txtとsitemap.xmlを作る | Old Sunset Days や HUGOで必要最低限なサイトマップを作るを参考にしてThemeのLayoutフォルダ直下にSitemap.xmlを作成しました。
例によってサーチエンジン用に sitemap.xml や robots.txt ファイルを配置する - まくまくHugoノート が詳しいです。
検索よけ
二次創作を扱っている、年齢制限コンテンツがあるなどの理由でロボットによるURL収集を避けたいこともあるでしょう。その場合は、RSSやサイトマップなどの機能を無効にします。
hugo.tomlに以下のように記載します。
disableKinds = ["RSS", "sitemap"]そして、テンプレートの全HEAD部分に以下のようなロボットよけの記述を加えます。
<meta name="robots" content="NOINDEX,NOFOLLOW">
<meta name="robots" content="NOARCHIVE">
ほか、Hugoからは離れますが、robots.txtや.htaccessでのアクセス制限などを行い、適宜URLを登録されないようにしてください。当サイトでも元ネタのあるR18創作小説などへのアクセスに関してはBasic認証でパスワード制限を行っています。
Hugoでのサイト公開
公開用ファイル作成(hugo コマンド)
これで一通りのサイト構築が終わったかと思います。コマンドラインでhugo server -Dを行い、ライブプレビュー機能で逐一確認をしてやってきました。次にサイトを公開するために、HugoにHTMLファイルを作成してもらいます。markdownから参照する画像やスクリプトなどのリソース類はstaticフォルダにあらかじめディレクトリを切ってまとめておきます。
コマンドラインで作業用フォルダに入り、hugoとだけ打ち込んで公開用ファイルをビルドします。正しければpublicフォルダ下にHTMLファイルなどがぞろぞろと作られます。
HTMLファイルをブラウザでプレビューして、うまく機能しているか確認してみてください。
FTPソフトでサーバーに転送
Hugo を使っているのならGitHub Japan | GitHubなども利用して、自動公開の手順を整えるのが一般的ですが、今回は手っ取り早くFTPソフトを利用してのサイト丸ごとアップロード方式で行こうと思います。
FTPソフトは「FFFTP」定番FTPクライアントソフト - 窓の杜を利用します。
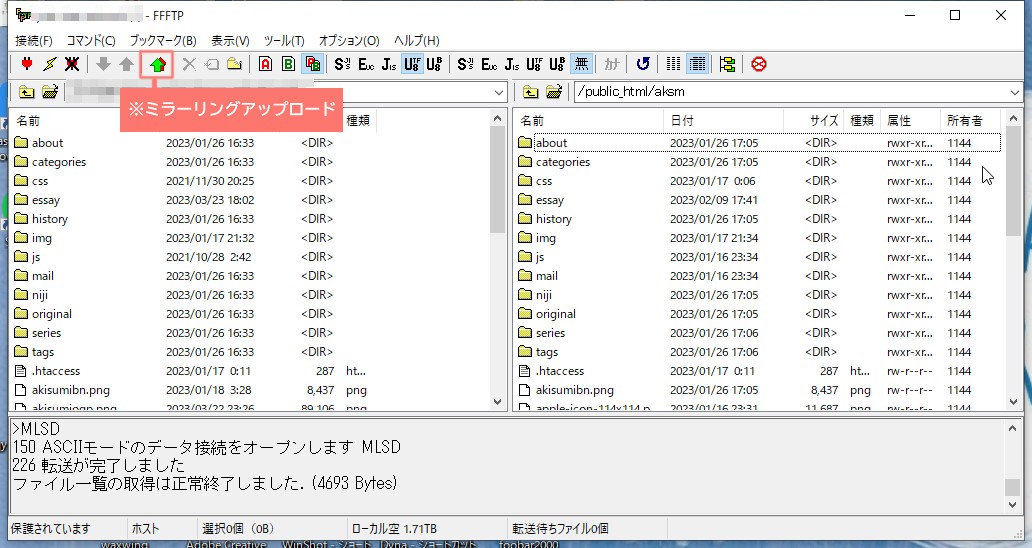
レンタルサーバーなどのホスティングサービスとのアクセス方法などについては割愛しますが、成功すれば以下のような画面になると思います。

Hugo側の作業フォルダ内の「public」フォルダ(左側、ローカル、自PC)と、リモート側(サーバー側)の接続を合わせて、フォルダ内の状態を一致させる ミラーリングアップロード します。数分待てば、転送が終了するはずです(※ローカルにないファイルは自動で削除されるので注意!)
さて、これでインターネット上にサイトが公開されました。アクセスしてみましょう。ライブプレビューと遜色ない状態で表示されると思います。お疲れ様でした!
その他のサイト公開方法については「Hugo デプロイ」というキーワードで検索すると様々な情報が出てくると思います。
おわりに
これまでHugoを使って独自テーマでサイトを構築してきたわけですが、学習コストは高かったです。Golangに触れたこともないし、Javascriptすら書けない。そんな私でも先行情報が多かったためになんとかサイト公開までこぎつけることができました。高そうなハードルもググるだけでたどり着けるとは驚きです。Web技術の勉強にもなりました。
Hugoにはテーマも色々ありますので、好みのものを利用するのが一番楽かなとは思います。ただ創作サイトは「好みの外観にしたい、検索よけをしたい」等、きめ細かなニーズがあります。
Web2.0時代も遠く過ぎ去り、最近はサイトに求められる機能のハードルも上がっています。理想のサイトを作るためには静的サイトジェネレータは心強い相棒です。Hugoはコミュニティも整備されているし、ググれば日本語情報も多いので選択肢としてはよいのではないでしょうか。
更新の手軽さ等では動的生成に勝てません。しかし、レンタルサーバーもピンキリです。サービス消失やPHPのアップグレードでプラグインが使えなくなったりするなどの地獄を見るよりはローカルに常にサイトデータをとっておくことができるのは安心感があります。Hugoにおいてもアップグレード問題はありますけど、生成データに満足できているのなら追いかける必要はあまりないので……
ここで究極的な話ですが、個人サイトってそんなに頻繁に更新するものですかね? 月イチ程度ならセキュリティリスクを負うより静的サイトジェネレータでのローカル生成でいいや、って感じもします。
ほかにもいろいろとネタはありますが、この企画はいったん終了とします! ここまで読んでいただき、どうもありがとうございました。
