Post
Entries

#てがろぐ
てがろぐの出力ですが、RSSフィードを用いた読み込みの場合powered by 表記はなくていいみたいです。返信に追記しておきました。
https://etre.lix.jp/blog/tegalog.cgi?pos...
てがろぐの出力ですが、RSSフィードを用いた読み込みの場合powered by 表記はなくていいみたいです。返信に追記しておきました。
https://etre.lix.jp/blog/tegalog.cgi?pos...

#Hugo #サイト作成
Hugoを使った個人サイトの作り方 3 ディレクトリ構造とthemeの導入
前回は膨大なHTMLをmarkdownファイルに変換し、体裁を整えました。
今回はこれを基にサイトを作っていきます。
markdown ファイルですが、content/以下に置きます。
C:\NEWSITE\SITENAME
├─archetypes
├─assets
├─content ☆
├─data
├─layouts
├─public
├─static
└─themes
content/がサイトのルートになるようにフォルダ構成を切っていきます。
ブログ専用のテーマなどはcontent/post/* が標準なんでしょうか?
注意点として、Leaf bundleとBranch bandleという考えがあります。
・Branch bandlesとは
./content/* 以下にあるディレクトリ(セクション)で _index.mdを持つ。
ディレクトリを通常のセクション(区切り)として扱える。
同じフォルダ内に_index.md以外のコンテンツ(post01.md、sample.mdなど)を持つことができ、下層ディレクトリに多層化もできる。
・Leaf bandlesとは
公式ドキュメント https://gohugo.io/content-management/pag... には「leaf means it has no children」とある。その通り子要素をもたないディレクトリ。
コンテンツとしては、index.mdのみをもつ。
このディレクトリの中に参照したい画像などのリソースをまとめておけば、./static/* にリソースをまとめて別の場所から参照するという手間をかけずに、ファイル名を記事内にそのまま書けばいいので、直感的なファイル管理が可能になる。
index.mdのフロントマターにheadless = true を追記すると、公開処理されないHeadless Bundleとなる。
私は多改装で管理したいので、だいたいBranch bandlesを使います。間違ってLeaf bandlesに設定したことで下位フォルダがビルトされず数時間はまったので最初の段階で理解できるようここに書いておきます。
わかりやすいように前章で作業したkagachi01,md(小説ファイル。Brench bundle)とpost/index,md(https://etre.lix.jp/ のルートにある我が家の猫アルバム。Leaf bundle)を作ってみます。
C:\NEWSITE\SITENAME
│ config.toml ★
├─archetypes
│ default.md
├─assets
├─content ☆
│ ├─novel *Branch bundle
│ │ kagachi01.md
│ └─post *Leaf bundle
│ index.md
│ karin01.jpg
│ karin02.jpg
│ karin03.jpg
│ mei.png(以下画像ファイル)
├─data
├─layouts
├─public
├─static
└─themes ★
そしてこの2つのファイルをサイトとして表示するために、Hugo Themes(https://themes.gohugo.io/)から好みのテーマを選んで、ファイルをDL後/themes/ファイルにコピーします。
※私はコマンドライン上からGitで行うことにしましたが、Gitについては省略です。
今後、テーマはすべて自作するのですが、参考にもできるので PaperMod(https://themes.gohugo.io/themes/hugo-pap...とBeautiful Hugo(https://themes.gohugo.io/themes/beautifu... を選んでみました。
選んだテーマを適用します。
config,toml をエディタで開き、テーマのフォルダ名を書き込みます。
theme = 'PaperMod'
準備ができたら、プロジェクトフォルダ(C:\NEWSITE\SITENAME)に移動し、以下のコマンドを実行します。
cd C:\NEWSITE\SITENAME
hugo server
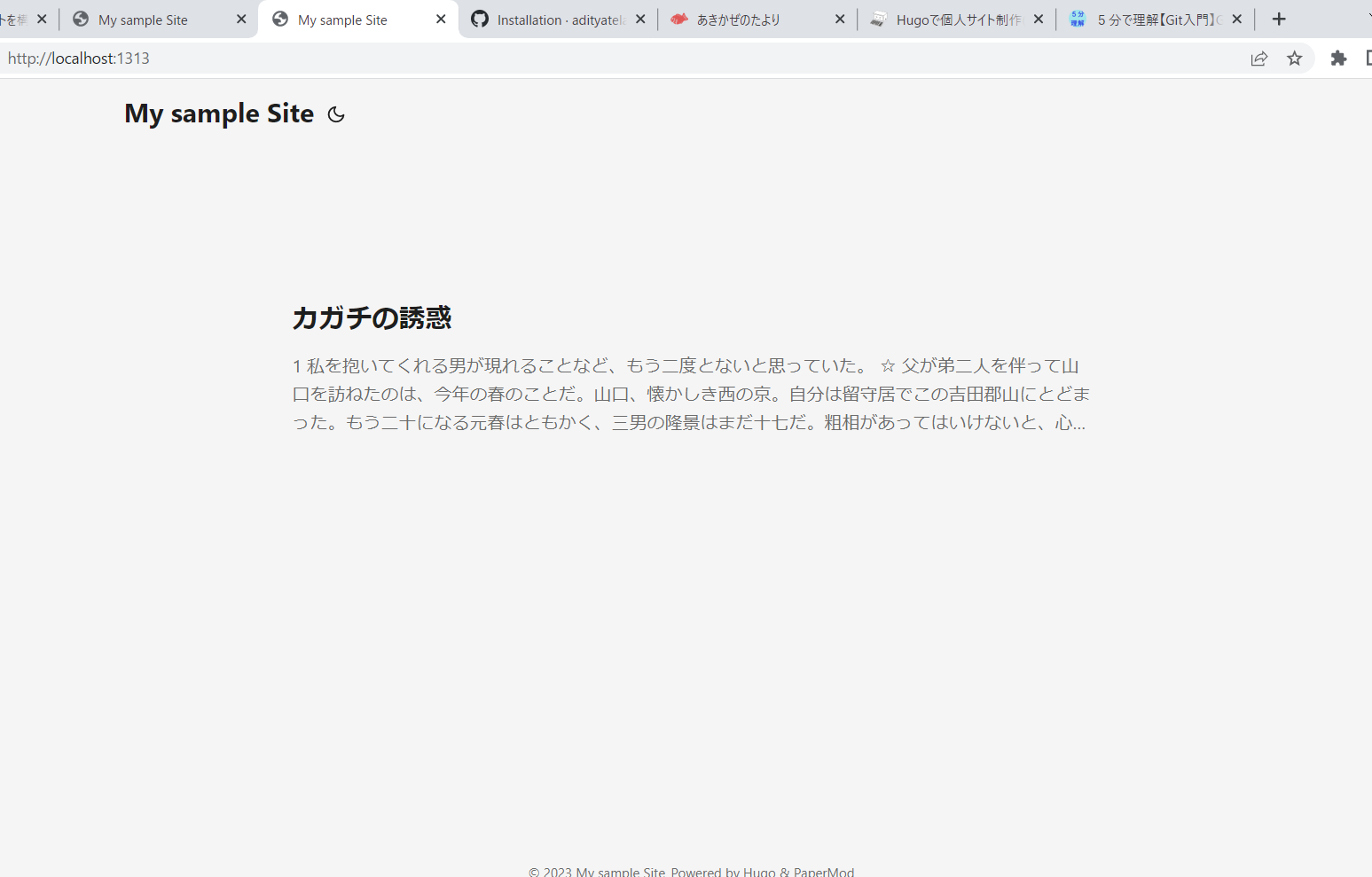
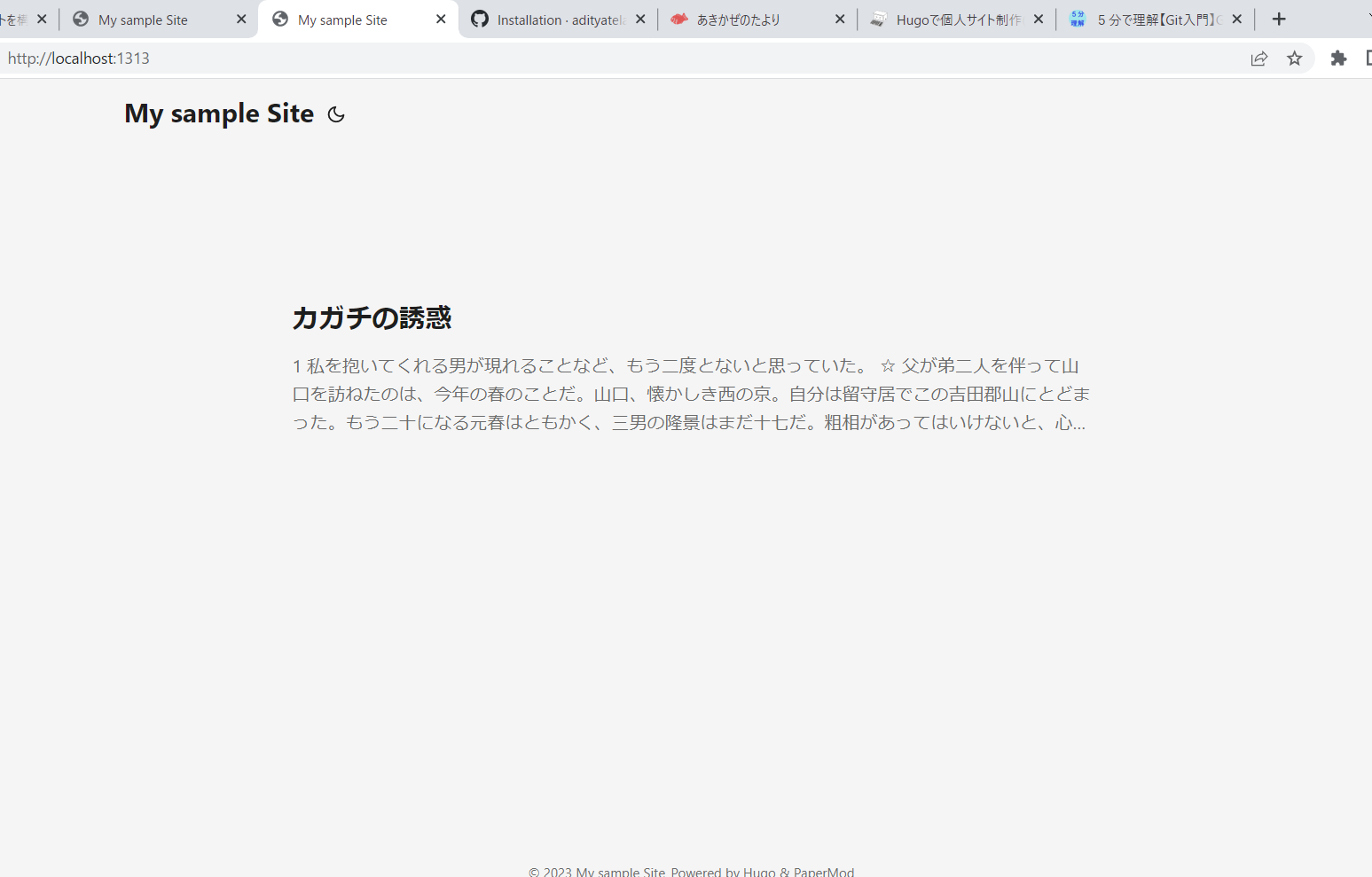
ローカルでサイトの確認ができるようになりました!
変更があるたびにライブリロードされるので、便利です。
ブラウザで http://localhost:1313/ に接続するとサイトが表示されているはずです。
PaperModの場合、Leaf bundlesの記事がトップページに出てきません。

プレビューを停止するには コマンドプロンプトで Ctrl + c を押します。
今まで作った小説のmdファイルを、サイトの構造どおりにディレクトリを切って./content/*に移動しておきます。
公開するには hugo コマンドを実行し、./public/* 以下のファイルをサーバーにアップロードします。
人によってはこれでサイト作成は終了でしょう。
次回は固定ページの作成と、テーマの自作を扱います。
- Hugoでよく使うコマンド一覧 – Helve Tech Blog https://helve-blog.com/posts/web-technol...
Hugoを使った個人サイトの作り方 3 ディレクトリ構造とthemeの導入
前回は膨大なHTMLをmarkdownファイルに変換し、体裁を整えました。
今回はこれを基にサイトを作っていきます。
markdown ファイルですが、content/以下に置きます。
C:\NEWSITE\SITENAME
├─archetypes
├─assets
├─content ☆
├─data
├─layouts
├─public
├─static
└─themes
content/がサイトのルートになるようにフォルダ構成を切っていきます。
ブログ専用のテーマなどはcontent/post/* が標準なんでしょうか?
注意点として、Leaf bundleとBranch bandleという考えがあります。
・Branch bandlesとは
./content/* 以下にあるディレクトリ(セクション)で _index.mdを持つ。
ディレクトリを通常のセクション(区切り)として扱える。
同じフォルダ内に_index.md以外のコンテンツ(post01.md、sample.mdなど)を持つことができ、下層ディレクトリに多層化もできる。
・Leaf bandlesとは
公式ドキュメント https://gohugo.io/content-management/pag... には「leaf means it has no children」とある。その通り子要素をもたないディレクトリ。
コンテンツとしては、index.mdのみをもつ。
このディレクトリの中に参照したい画像などのリソースをまとめておけば、./static/* にリソースをまとめて別の場所から参照するという手間をかけずに、ファイル名を記事内にそのまま書けばいいので、直感的なファイル管理が可能になる。
index.mdのフロントマターにheadless = true を追記すると、公開処理されないHeadless Bundleとなる。
私は多改装で管理したいので、だいたいBranch bandlesを使います。間違ってLeaf bandlesに設定したことで下位フォルダがビルトされず数時間はまったので最初の段階で理解できるようここに書いておきます。
わかりやすいように前章で作業したkagachi01,md(小説ファイル。Brench bundle)とpost/index,md(https://etre.lix.jp/ のルートにある我が家の猫アルバム。Leaf bundle)を作ってみます。
C:\NEWSITE\SITENAME
│ config.toml ★
├─archetypes
│ default.md
├─assets
├─content ☆
│ ├─novel *Branch bundle
│ │ kagachi01.md
│ └─post *Leaf bundle
│ index.md
│ karin01.jpg
│ karin02.jpg
│ karin03.jpg
│ mei.png(以下画像ファイル)
├─data
├─layouts
├─public
├─static
└─themes ★
そしてこの2つのファイルをサイトとして表示するために、Hugo Themes(https://themes.gohugo.io/)から好みのテーマを選んで、ファイルをDL後/themes/ファイルにコピーします。
※私はコマンドライン上からGitで行うことにしましたが、Gitについては省略です。
今後、テーマはすべて自作するのですが、参考にもできるので PaperMod(https://themes.gohugo.io/themes/hugo-pap...とBeautiful Hugo(https://themes.gohugo.io/themes/beautifu... を選んでみました。
選んだテーマを適用します。
config,toml をエディタで開き、テーマのフォルダ名を書き込みます。
theme = 'PaperMod'
準備ができたら、プロジェクトフォルダ(C:\NEWSITE\SITENAME)に移動し、以下のコマンドを実行します。
cd C:\NEWSITE\SITENAME
hugo server
ローカルでサイトの確認ができるようになりました!
変更があるたびにライブリロードされるので、便利です。
ブラウザで http://localhost:1313/ に接続するとサイトが表示されているはずです。
PaperModの場合、Leaf bundlesの記事がトップページに出てきません。

プレビューを停止するには コマンドプロンプトで Ctrl + c を押します。
今まで作った小説のmdファイルを、サイトの構造どおりにディレクトリを切って./content/*に移動しておきます。
公開するには hugo コマンドを実行し、./public/* 以下のファイルをサーバーにアップロードします。
人によってはこれでサイト作成は終了でしょう。
次回は固定ページの作成と、テーマの自作を扱います。
- Hugoでよく使うコマンド一覧 – Helve Tech Blog https://helve-blog.com/posts/web-technol...

Hugoを使った個人サイトの作り方 2 「小説をmarkdownに」ファイル変換編
前回まででHugoのインストール、サイト雛形までのディレクトリ構成が完成しました。
とはいっても、中身がなければどうしようもありません。
この企画は私自身のサイト作成の振り返りですので、「私のサイト」をHugoを使ったサイトに変換するのがゴールです。
Hugoでは個々の記事はmarkdown記法で書かれたテキストファイルを利用するので、100以上ある小説HTMLファイルをすべてmarkdownファイルに変換する必要があります。
大変であることは目に見えていますが、やらなくてはいけない作業です。
HTML => markdown 変換はブラウザ上にツールもありますが、100以上となると使っていられないので、Pandoc(https://pandoc.org/index.html)を利用することにします。
PandocはCLI操作のファイルの変換ツール。またコマンドラインかよ! って感じなんですが、さすがに大量のファイルを扱うとなるとGUIよりも便利なんじゃないかな。
Powershellを起動して scoop install pandoc を入力。
「Pandoc(2.19.2) was installed successfully!」と表示され、pandocが使えるようになりました。
これで準備ができたのでHTMLファイルをmarkdownに変換していきます。
コマンドは以下を利用しました!
pandoc [input.html] -t md -o [output.md]
スタンドアローンのHTML文書(Head要素などが含まれている)をmarkdownに変換するというコマンドです。元のHTMLファイルは残りますので安心。しかし数が多いですから、一つずつ入力したくはありません。
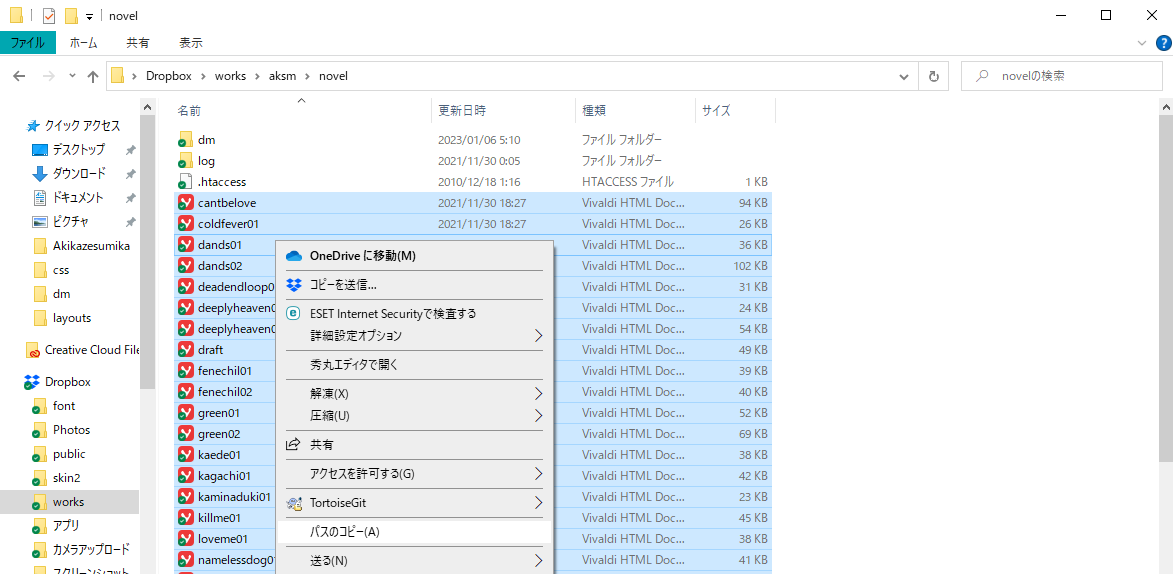
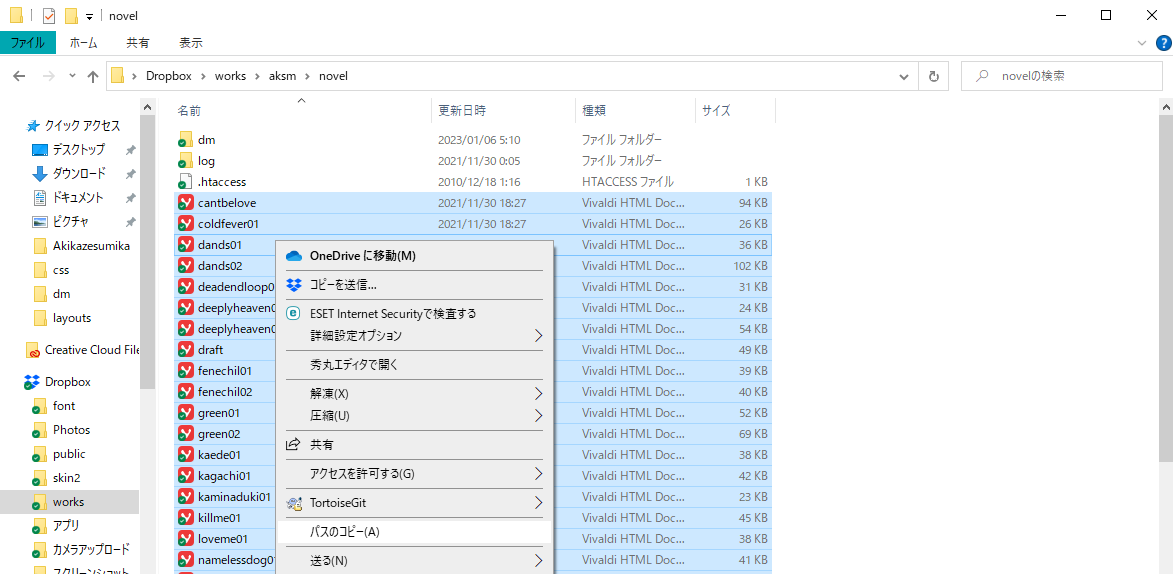
まず、Windows標準ファイラで該当フォルダを開き、Shiftキーを押しつつ小説HTMLファイルを全て選択。「パスのコピー」を選びます。すると複数ファイルのパスをコピーできますので、テキストエディタにコピペし、該当のコマンドに作り替えていくという苦行を行います。「置換」を利用しましょう。短形選択ができるとなおGoodです。

さて、コマンドが全て出来たらPowershellから cd コマンドでHTMLファイルのあるフォルダに移動し、上記コマンドを実行します。
変換されたmarkdownファイルは<br />が¥マークに置換されていたり(markdownの書式ですが気持ち悪い)、「……」が「......」になっていたりと行き届きませんが仕方ないと割り切ります。
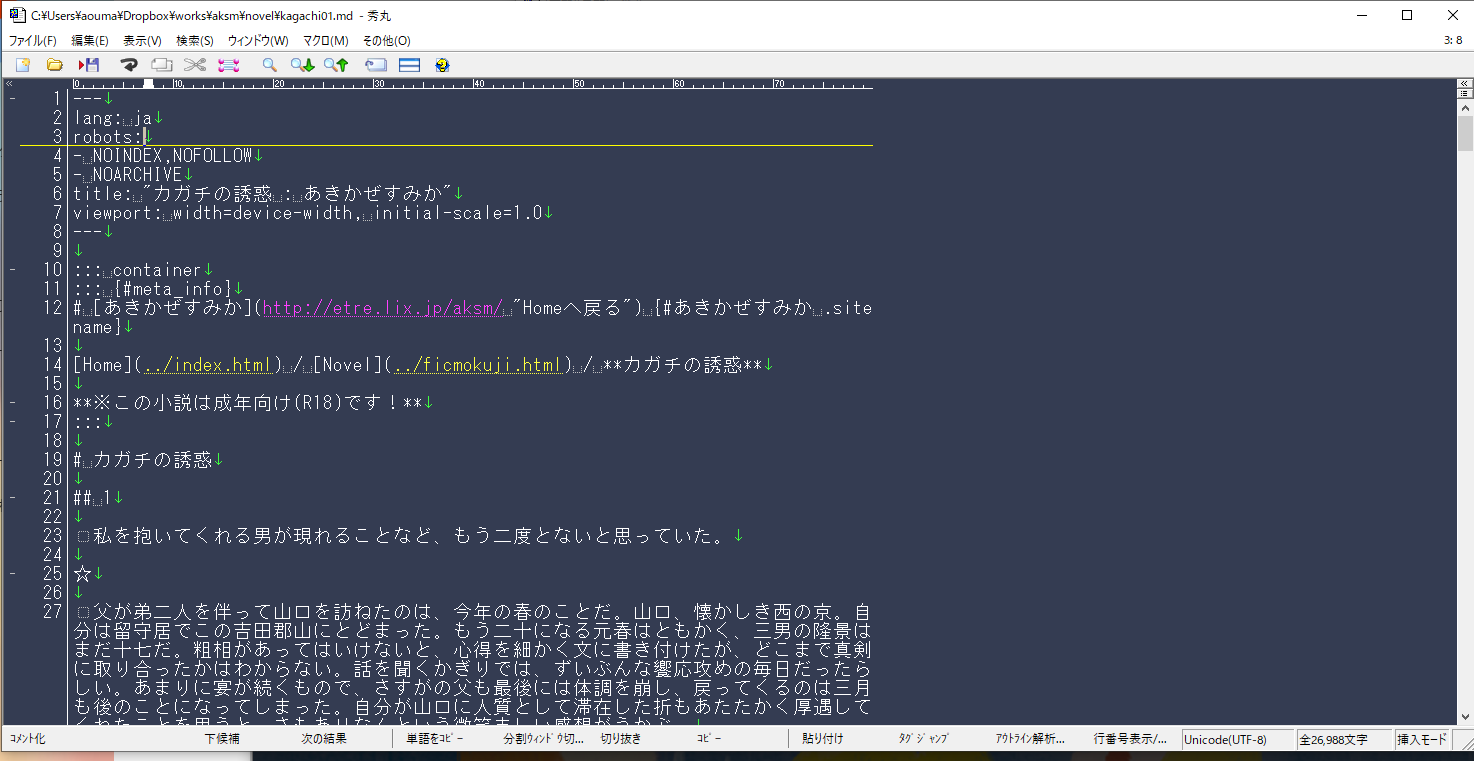
続けて、このマークダウンファイルをテキストエディタで開き、Hugo用に編集します。さきほどの細かい不備もこの時点で修正します。

ファイル冒頭の「---」で囲まれた部分がHugoではFront Matterと呼ばれ、管理用の設定などを書く部分となります。TOML形式などいろいろな記法が使えますが、Pandocの変換ではどうやらYAML形式になるようです。
- Hugo公式ドキュメントFront Matter
- hugoで使えるFront Matterについてまとめ
- プログラマーのためのYAML入門(初級編)
このファイル群はそのままHugoで利用するため、以下のように直していきます。

title はそのままページタイトルとして利用されます。
date はいわば作成日です。lastmodは最終更新日。
tags、categories、seriesはHugoの機能である taxonomy を使って細かいファイル分類をしたいので設定しておきました。
ほか、固定ページとして利用するフラグ「Ispage」やURLに利用するキーワード「slug」なども自由に追加できます。
ぶっちゃけここが一番時間かかるところですが、これからはラクになるんだ! という希望的一念で細かく修正していきます。
#サイト作成 #Hugo
前回まででHugoのインストール、サイト雛形までのディレクトリ構成が完成しました。
とはいっても、中身がなければどうしようもありません。
この企画は私自身のサイト作成の振り返りですので、「私のサイト」をHugoを使ったサイトに変換するのがゴールです。
Hugoでは個々の記事はmarkdown記法で書かれたテキストファイルを利用するので、100以上ある小説HTMLファイルをすべてmarkdownファイルに変換する必要があります。
大変であることは目に見えていますが、やらなくてはいけない作業です。
HTML => markdown 変換はブラウザ上にツールもありますが、100以上となると使っていられないので、Pandoc(https://pandoc.org/index.html)を利用することにします。
PandocはCLI操作のファイルの変換ツール。またコマンドラインかよ! って感じなんですが、さすがに大量のファイルを扱うとなるとGUIよりも便利なんじゃないかな。
Powershellを起動して scoop install pandoc を入力。
「Pandoc(2.19.2) was installed successfully!」と表示され、pandocが使えるようになりました。
これで準備ができたのでHTMLファイルをmarkdownに変換していきます。
コマンドは以下を利用しました!
pandoc [input.html] -t md -o [output.md]
スタンドアローンのHTML文書(Head要素などが含まれている)をmarkdownに変換するというコマンドです。元のHTMLファイルは残りますので安心。しかし数が多いですから、一つずつ入力したくはありません。
まず、Windows標準ファイラで該当フォルダを開き、Shiftキーを押しつつ小説HTMLファイルを全て選択。「パスのコピー」を選びます。すると複数ファイルのパスをコピーできますので、テキストエディタにコピペし、該当のコマンドに作り替えていくという苦行を行います。「置換」を利用しましょう。短形選択ができるとなおGoodです。

さて、コマンドが全て出来たらPowershellから cd コマンドでHTMLファイルのあるフォルダに移動し、上記コマンドを実行します。
変換されたmarkdownファイルは<br />が¥マークに置換されていたり(markdownの書式ですが気持ち悪い)、「……」が「......」になっていたりと行き届きませんが仕方ないと割り切ります。
続けて、このマークダウンファイルをテキストエディタで開き、Hugo用に編集します。さきほどの細かい不備もこの時点で修正します。

ファイル冒頭の「---」で囲まれた部分がHugoではFront Matterと呼ばれ、管理用の設定などを書く部分となります。TOML形式などいろいろな記法が使えますが、Pandocの変換ではどうやらYAML形式になるようです。
- Hugo公式ドキュメントFront Matter
- hugoで使えるFront Matterについてまとめ
- プログラマーのためのYAML入門(初級編)
このファイル群はそのままHugoで利用するため、以下のように直していきます。

title はそのままページタイトルとして利用されます。
date はいわば作成日です。lastmodは最終更新日。
tags、categories、seriesはHugoの機能である taxonomy を使って細かいファイル分類をしたいので設定しておきました。
ほか、固定ページとして利用するフラグ「Ispage」やURLに利用するキーワード「slug」なども自由に追加できます。
ぶっちゃけここが一番時間かかるところですが、これからはラクになるんだ! という希望的一念で細かく修正していきます。
#サイト作成 #Hugo

Hugo を使った 個人サイトの作り方 1 インストール編
Hugo を利用できるよう、Windows 10 Home にインストールします。
ここで哀しいお知らせです。Hugo は基本的にコマンドライン(ドラマでハッカーがよく入力してる黒背景の窓)で操作します。
Gitからパッケージをダウンロードし、パスを通すという方法もありますが、バージョン管理なども面倒ですし、今回はコマンドラインベースで作業していこうと思います。
参考サイト:https://balloon-jp.vercel.app/hugo/
コマンドラインは 「Windows システムツール」>「コマンドプロンプト」が標準ですが、簡易すぎるので「Windows Powershell」を使用することにします。
- https://learn.microsoft.com/ja-jp/powers...
Powershellはおそらく標準で入っていると思いますが、なければインストールします。
続けて、ソフト管理アプリ Chocolatey https://chocolatey.org もしくは Scoop https://scoop.sh をインストールします。私はScoop のほうが簡単だと思いました。
Scoopはいちいちインストールに管理者権限を必要としないのでラクです。
Powershell を開いて、以下の二行コマンドを入力します。Scoopの公式サイトに書いてあるのをコピペしてきました。
Set-ExecutionPolicy RemoteSigned -Scope CurrentUser
irm get.scoop.sh | iex
実行権限を付加して、Scoopインストールを行っています。
あとは自動的に進みます。
Scoop was Installed Successfully! とコマンドプロンプトが喜んだら無事に終了です。
さて、肝心の Hugo をインストールします。二種類ありますが基本的には Hugo Extended を選びます。
CSS拡張のSASS・SCSSが利用可能で、一部のテーマでは必須の場合があるらしいです。
コマンドラインに以下のコマンドを打ちます。
scoop install hugo-extended
'hugo-extended' (0.109.0) was installed successfully!'
コマンドプロンプトが喜び、これでHugo 本体のインストールは終了しました。
続けて、コマンドラインで cd [任意の作業用フォルダの場所] と入力し、任意の作業用フォルダに移動します。そして以下を実行します。
hugo new site [サイト名]
コマンドプロンプトがまたもや喜びます。
「Congratulations! Your new Hugo site is created in C:\newsite\sitename.」
ディレクトリやファイルなど、基本的なサイトの雛形が作成されました!
構成は以下のようになっています。
C:\NEWSITE\SITENAME
│ config.toml ※サイト全体の設定ファイル。TOML形式だが、YAML、JSONでも可能。
├─archetypes ※マークダウンファイル新規作成用テンプレートが入っている。
│ default.md
├─assets ※SCSSファイル等をコンパイルするときはここに入れる。
├─content ※ここにコンテンツ本体となるmarkdownファイルを入れる。content/post/以下を指定するテーマもある。
├─data ※サイト全体から参照できるデータファイルを入れる。簡易データベースと考えよう。
├─layouts ※テーマを改造した場合、themesフォルダ内部を直接編集せず、ここにコピーして改定を行う。
├─public ※公開用ファイルがHugoによって作られるフォルダ。この中身をサーバーにアップロードすることでサイトが公開される。
├─static ※画像、CSS、Javascript、ほかプログラムなどを入れていく。Hugoによって./public/以下にコピーされる。
└─themes ※外観や構成などを制御するテーマファイルを入れる。
- https://blog.chick-p.work/blog/hugo-site... HUGO のディレクトリ構成 | ひよこまめ
ようやく具体的な作業に入っていきます。
Hugoでサイトを表示するテーマ利用のため、Git アカウントも作っておくといいかと思います。Gitについては以下のサイトで賄えると思うので省略します。
- サル先生のGit入門 https://backlog.com/ja/git-tutorial/
#サイト作成 #Hugo
Hugo を利用できるよう、Windows 10 Home にインストールします。
ここで哀しいお知らせです。Hugo は基本的にコマンドライン(ドラマでハッカーがよく入力してる黒背景の窓)で操作します。
Gitからパッケージをダウンロードし、パスを通すという方法もありますが、バージョン管理なども面倒ですし、今回はコマンドラインベースで作業していこうと思います。
参考サイト:https://balloon-jp.vercel.app/hugo/
コマンドラインは 「Windows システムツール」>「コマンドプロンプト」が標準ですが、簡易すぎるので「Windows Powershell」を使用することにします。
- https://learn.microsoft.com/ja-jp/powers...
Powershellはおそらく標準で入っていると思いますが、なければインストールします。
続けて、ソフト管理アプリ Chocolatey https://chocolatey.org もしくは Scoop https://scoop.sh をインストールします。私はScoop のほうが簡単だと思いました。
Scoopはいちいちインストールに管理者権限を必要としないのでラクです。
Powershell を開いて、以下の二行コマンドを入力します。Scoopの公式サイトに書いてあるのをコピペしてきました。
Set-ExecutionPolicy RemoteSigned -Scope CurrentUser
irm get.scoop.sh | iex
実行権限を付加して、Scoopインストールを行っています。
あとは自動的に進みます。
Scoop was Installed Successfully! とコマンドプロンプトが喜んだら無事に終了です。
さて、肝心の Hugo をインストールします。二種類ありますが基本的には Hugo Extended を選びます。
CSS拡張のSASS・SCSSが利用可能で、一部のテーマでは必須の場合があるらしいです。
コマンドラインに以下のコマンドを打ちます。
scoop install hugo-extended
'hugo-extended' (0.109.0) was installed successfully!'
コマンドプロンプトが喜び、これでHugo 本体のインストールは終了しました。
続けて、コマンドラインで cd [任意の作業用フォルダの場所] と入力し、任意の作業用フォルダに移動します。そして以下を実行します。
hugo new site [サイト名]
コマンドプロンプトがまたもや喜びます。
「Congratulations! Your new Hugo site is created in C:\newsite\sitename.」
ディレクトリやファイルなど、基本的なサイトの雛形が作成されました!
構成は以下のようになっています。
C:\NEWSITE\SITENAME
│ config.toml ※サイト全体の設定ファイル。TOML形式だが、YAML、JSONでも可能。
├─archetypes ※マークダウンファイル新規作成用テンプレートが入っている。
│ default.md
├─assets ※SCSSファイル等をコンパイルするときはここに入れる。
├─content ※ここにコンテンツ本体となるmarkdownファイルを入れる。content/post/以下を指定するテーマもある。
├─data ※サイト全体から参照できるデータファイルを入れる。簡易データベースと考えよう。
├─layouts ※テーマを改造した場合、themesフォルダ内部を直接編集せず、ここにコピーして改定を行う。
├─public ※公開用ファイルがHugoによって作られるフォルダ。この中身をサーバーにアップロードすることでサイトが公開される。
├─static ※画像、CSS、Javascript、ほかプログラムなどを入れていく。Hugoによって./public/以下にコピーされる。
└─themes ※外観や構成などを制御するテーマファイルを入れる。
- https://blog.chick-p.work/blog/hugo-site... HUGO のディレクトリ構成 | ひよこまめ
ようやく具体的な作業に入っていきます。
Hugoでサイトを表示するテーマ利用のため、Git アカウントも作っておくといいかと思います。Gitについては以下のサイトで賄えると思うので省略します。
- サル先生のGit入門 https://backlog.com/ja/git-tutorial/
#サイト作成 #Hugo

Hugo を使った 個人サイトの作り方 0 発起篇
個人サイトを作成するときの使用ツールとしてまず最初に候補にあがるのはWordPress https://ja.wordpress.org でしょう。利用サイトも多く見つけられます。
ですが、Wordpressや他CMSのようなサーバー上での動的生成サイトの場合、サイトデータの復旧がローカルだと面倒です。また、セキュリティリスクもあり、メンテナンスのためには日々多数のプラグインや本体のアップデートに対応しなくてはなりません。
そのような問題を解決する手段として、静的サイトジェネレータ(Static Site Generator)があります。ローカルファイルからサイトデータを出力し、それをサーバー上にアップロードという形を取ります。メリットは高速なこと、バックアップデータがとりやすいこと等様々です。
参考サイト→https://dyno.design/articles/what-is-sta...
私は長らく静的HTMLで小説サイトを構築してきました。ローカルに常にファイルをとっておけること、デザイン等の変更がテキストエディタのみできめ細かく行えること、軽いことなどが理由です。しかし、長年の運営でファイル数が多くなってきてしまい、サイト構成やデザインの変更のメンテナンスコストが無視できないレベルに達しました。
PHP などでWebサイトのパーツ切り分けを行い、サーバーサイドで合成するという形での省力化も考えましたが、一念発起してSSGを利用することにしました。利用するサービスはHugo です。https://gohugo.io
個々のコンテンツをシンプルなMarkdownファイルで管理します。markdownファイルは特別な記法で書かれたテキストファイルに過ぎません。https://www.markdown.jp/what-is-markdown...
古のブログツール bloxsom に似た思想といえます。
これからHugoを使ってサイトを実際に作っていきたいと思います。サイトの実例はリニューアル完了時にhttp://etre.lix.jp/aksm/に公開されます。
#サイト作成 #Hugo
個人サイトを作成するときの使用ツールとしてまず最初に候補にあがるのはWordPress https://ja.wordpress.org でしょう。利用サイトも多く見つけられます。
ですが、Wordpressや他CMSのようなサーバー上での動的生成サイトの場合、サイトデータの復旧がローカルだと面倒です。また、セキュリティリスクもあり、メンテナンスのためには日々多数のプラグインや本体のアップデートに対応しなくてはなりません。
そのような問題を解決する手段として、静的サイトジェネレータ(Static Site Generator)があります。ローカルファイルからサイトデータを出力し、それをサーバー上にアップロードという形を取ります。メリットは高速なこと、バックアップデータがとりやすいこと等様々です。
参考サイト→https://dyno.design/articles/what-is-sta...
私は長らく静的HTMLで小説サイトを構築してきました。ローカルに常にファイルをとっておけること、デザイン等の変更がテキストエディタのみできめ細かく行えること、軽いことなどが理由です。しかし、長年の運営でファイル数が多くなってきてしまい、サイト構成やデザインの変更のメンテナンスコストが無視できないレベルに達しました。
PHP などでWebサイトのパーツ切り分けを行い、サーバーサイドで合成するという形での省力化も考えましたが、一念発起してSSGを利用することにしました。利用するサービスはHugo です。https://gohugo.io
個々のコンテンツをシンプルなMarkdownファイルで管理します。markdownファイルは特別な記法で書かれたテキストファイルに過ぎません。https://www.markdown.jp/what-is-markdown...
古のブログツール bloxsom に似た思想といえます。
これからHugoを使ってサイトを実際に作っていきたいと思います。サイトの実例はリニューアル完了時にhttp://etre.lix.jp/aksm/に公開されます。
#サイト作成 #Hugo
多分それが一番ラクだよね
その際は最新記事だけ適応するウェブページ出力になるので、著作権表記の埋め込みはどちらにせよ必須ですな
だいたいサイトは完成したのですが、折角なのでてがろぐもいじろうかな。
CSSフレームワークを利用しようと思います
#てがろぐ