Post
Entries

てがろぐのデザインをいいかげん変えました
アレな部分も多いかもしれないけどなんとか仕上がりました
利用したものについてまとめます
・beauter.css (CSSフレームワーク。軽量ながらモーダル、パララックス、タブなど簡易な機能も備わる。ライセンスはMIT https://github.com/outboxcraft/beauter/b...
・System UIcons(SVGアイコン。何か色々自由)
・シルエットデザイン https://kage-design.com(扇のアイコン。サイトfaviconにもしている)
最初は配布しようと思って作っていたんで自分じゃ使わない機能とかも結局入っていたりします
でもまぁ
目に優しいデザインにはなったんじゃないかな?
#サイト作成 #てがろぐ
アレな部分も多いかもしれないけどなんとか仕上がりました
利用したものについてまとめます
・beauter.css (CSSフレームワーク。軽量ながらモーダル、パララックス、タブなど簡易な機能も備わる。ライセンスはMIT https://github.com/outboxcraft/beauter/b...
・System UIcons(SVGアイコン。何か色々自由)
・シルエットデザイン https://kage-design.com(扇のアイコン。サイトfaviconにもしている)
最初は配布しようと思って作っていたんで自分じゃ使わない機能とかも結局入っていたりします
でもまぁ
目に優しいデザインにはなったんじゃないかな?
#サイト作成 #てがろぐ

朱里さんにマリーベルちゃんのキャラクリを仁王2で使っていただきました!
フォトが…うますぎる…!
朱里さんのキャラクリ(真・三國無双8荀攸さん風)も使わせていただきました
震えるがいい… このフォトの異次元ぶりに!!(※アクションモード)


ありがとうございました!!!!
#仁王2
フォトが…うますぎる…!
(ツイート埋め込み処理中...)Twitterで見る
朱里さんのキャラクリ(真・三國無双8荀攸さん風)も使わせていただきました
震えるがいい… このフォトの異次元ぶりに!!(※アクションモード)


ありがとうございました!!!!
#仁王2

#てがろぐ
てがろぐの出力ですが、RSSフィードを用いた読み込みの場合powered by 表記はなくていいみたいです。返信に追記しておきました。
https://etre.lix.jp/blog/tegalog.cgi?pos...
てがろぐの出力ですが、RSSフィードを用いた読み込みの場合powered by 表記はなくていいみたいです。返信に追記しておきました。
https://etre.lix.jp/blog/tegalog.cgi?pos...

#Hugo #サイト作成
Hugoを使った個人サイトの作り方 3 ディレクトリ構造とthemeの導入
前回は膨大なHTMLをmarkdownファイルに変換し、体裁を整えました。
今回はこれを基にサイトを作っていきます。
markdown ファイルですが、content/以下に置きます。
C:\NEWSITE\SITENAME
├─archetypes
├─assets
├─content ☆
├─data
├─layouts
├─public
├─static
└─themes
content/がサイトのルートになるようにフォルダ構成を切っていきます。
ブログ専用のテーマなどはcontent/post/* が標準なんでしょうか?
注意点として、Leaf bundleとBranch bandleという考えがあります。
・Branch bandlesとは
./content/* 以下にあるディレクトリ(セクション)で _index.mdを持つ。
ディレクトリを通常のセクション(区切り)として扱える。
同じフォルダ内に_index.md以外のコンテンツ(post01.md、sample.mdなど)を持つことができ、下層ディレクトリに多層化もできる。
・Leaf bandlesとは
公式ドキュメント https://gohugo.io/content-management/pag... には「leaf means it has no children」とある。その通り子要素をもたないディレクトリ。
コンテンツとしては、index.mdのみをもつ。
このディレクトリの中に参照したい画像などのリソースをまとめておけば、./static/* にリソースをまとめて別の場所から参照するという手間をかけずに、ファイル名を記事内にそのまま書けばいいので、直感的なファイル管理が可能になる。
index.mdのフロントマターにheadless = true を追記すると、公開処理されないHeadless Bundleとなる。
私は多改装で管理したいので、だいたいBranch bandlesを使います。間違ってLeaf bandlesに設定したことで下位フォルダがビルトされず数時間はまったので最初の段階で理解できるようここに書いておきます。
わかりやすいように前章で作業したkagachi01,md(小説ファイル。Brench bundle)とpost/index,md(https://etre.lix.jp/ のルートにある我が家の猫アルバム。Leaf bundle)を作ってみます。
C:\NEWSITE\SITENAME
│ config.toml ★
├─archetypes
│ default.md
├─assets
├─content ☆
│ ├─novel *Branch bundle
│ │ kagachi01.md
│ └─post *Leaf bundle
│ index.md
│ karin01.jpg
│ karin02.jpg
│ karin03.jpg
│ mei.png(以下画像ファイル)
├─data
├─layouts
├─public
├─static
└─themes ★
そしてこの2つのファイルをサイトとして表示するために、Hugo Themes(https://themes.gohugo.io/)から好みのテーマを選んで、ファイルをDL後/themes/ファイルにコピーします。
※私はコマンドライン上からGitで行うことにしましたが、Gitについては省略です。
今後、テーマはすべて自作するのですが、参考にもできるので PaperMod(https://themes.gohugo.io/themes/hugo-pap...とBeautiful Hugo(https://themes.gohugo.io/themes/beautifu... を選んでみました。
選んだテーマを適用します。
config,toml をエディタで開き、テーマのフォルダ名を書き込みます。
theme = 'PaperMod'
準備ができたら、プロジェクトフォルダ(C:\NEWSITE\SITENAME)に移動し、以下のコマンドを実行します。
cd C:\NEWSITE\SITENAME
hugo server
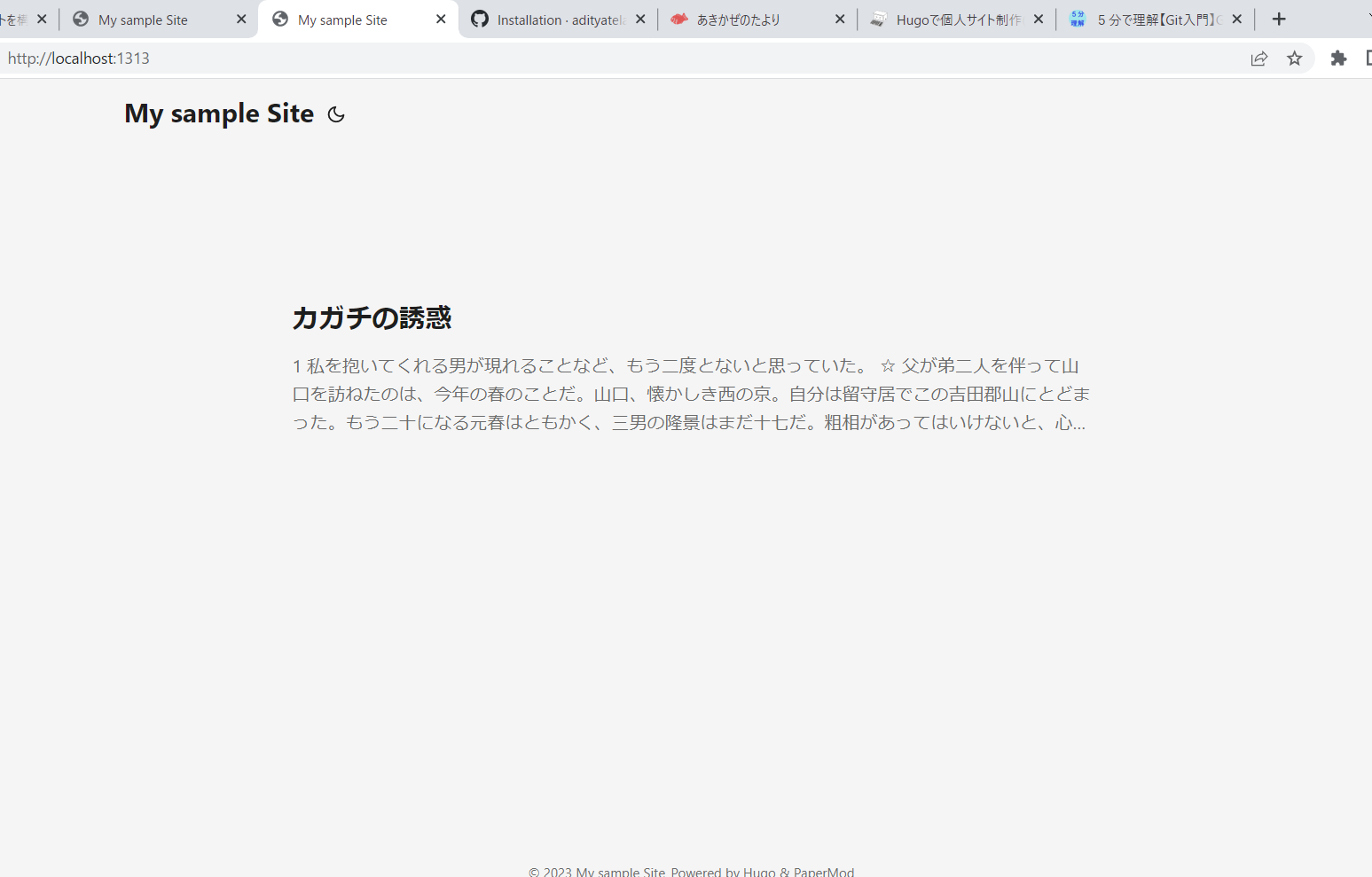
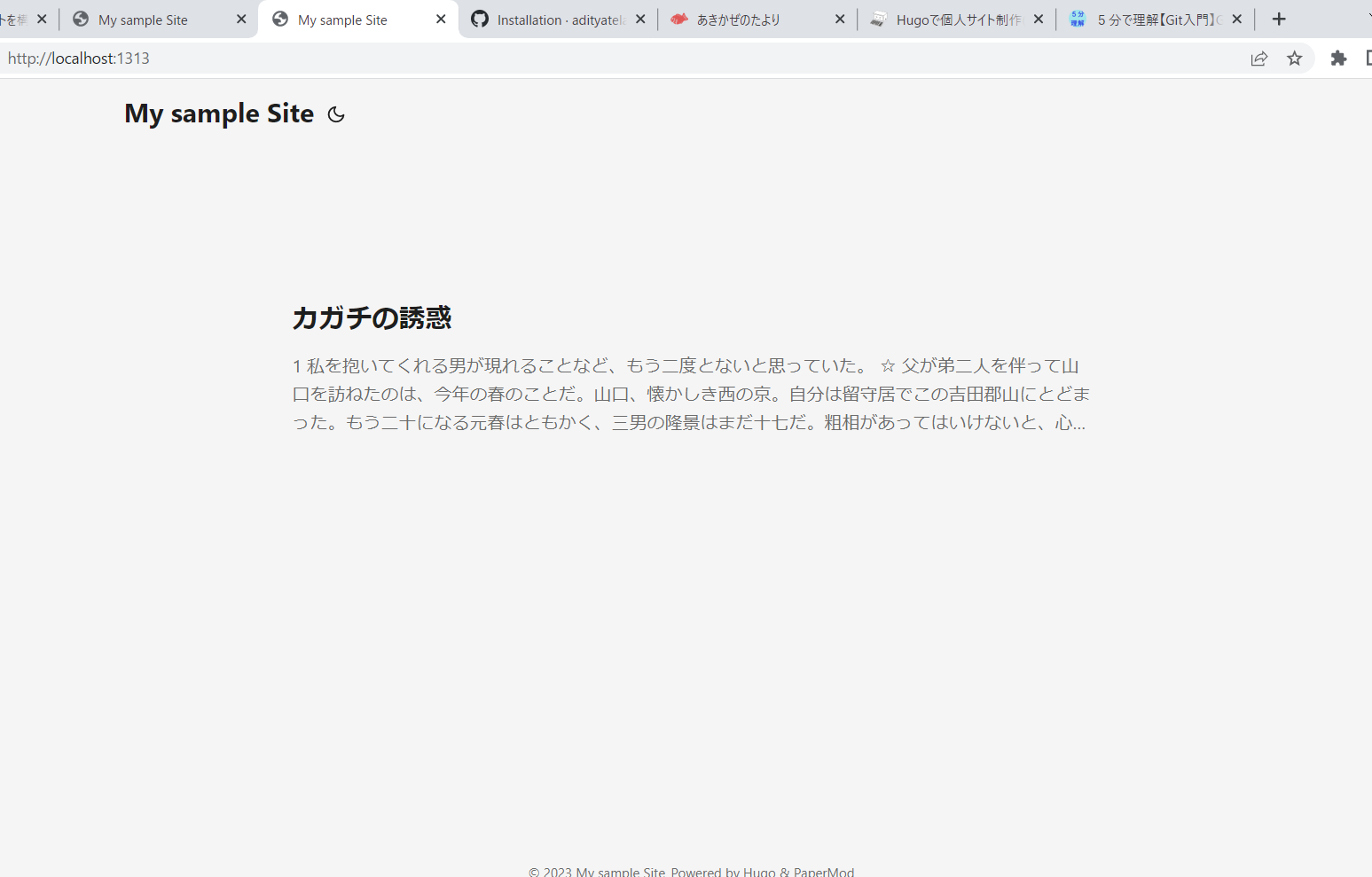
ローカルでサイトの確認ができるようになりました!
変更があるたびにライブリロードされるので、便利です。
ブラウザで http://localhost:1313/ に接続するとサイトが表示されているはずです。
PaperModの場合、Leaf bundlesの記事がトップページに出てきません。

プレビューを停止するには コマンドプロンプトで Ctrl + c を押します。
今まで作った小説のmdファイルを、サイトの構造どおりにディレクトリを切って./content/*に移動しておきます。
公開するには hugo コマンドを実行し、./public/* 以下のファイルをサーバーにアップロードします。
人によってはこれでサイト作成は終了でしょう。
次回は固定ページの作成と、テーマの自作を扱います。
- Hugoでよく使うコマンド一覧 – Helve Tech Blog https://helve-blog.com/posts/web-technol...
Hugoを使った個人サイトの作り方 3 ディレクトリ構造とthemeの導入
前回は膨大なHTMLをmarkdownファイルに変換し、体裁を整えました。
今回はこれを基にサイトを作っていきます。
markdown ファイルですが、content/以下に置きます。
C:\NEWSITE\SITENAME
├─archetypes
├─assets
├─content ☆
├─data
├─layouts
├─public
├─static
└─themes
content/がサイトのルートになるようにフォルダ構成を切っていきます。
ブログ専用のテーマなどはcontent/post/* が標準なんでしょうか?
注意点として、Leaf bundleとBranch bandleという考えがあります。
・Branch bandlesとは
./content/* 以下にあるディレクトリ(セクション)で _index.mdを持つ。
ディレクトリを通常のセクション(区切り)として扱える。
同じフォルダ内に_index.md以外のコンテンツ(post01.md、sample.mdなど)を持つことができ、下層ディレクトリに多層化もできる。
・Leaf bandlesとは
公式ドキュメント https://gohugo.io/content-management/pag... には「leaf means it has no children」とある。その通り子要素をもたないディレクトリ。
コンテンツとしては、index.mdのみをもつ。
このディレクトリの中に参照したい画像などのリソースをまとめておけば、./static/* にリソースをまとめて別の場所から参照するという手間をかけずに、ファイル名を記事内にそのまま書けばいいので、直感的なファイル管理が可能になる。
index.mdのフロントマターにheadless = true を追記すると、公開処理されないHeadless Bundleとなる。
私は多改装で管理したいので、だいたいBranch bandlesを使います。間違ってLeaf bandlesに設定したことで下位フォルダがビルトされず数時間はまったので最初の段階で理解できるようここに書いておきます。
わかりやすいように前章で作業したkagachi01,md(小説ファイル。Brench bundle)とpost/index,md(https://etre.lix.jp/ のルートにある我が家の猫アルバム。Leaf bundle)を作ってみます。
C:\NEWSITE\SITENAME
│ config.toml ★
├─archetypes
│ default.md
├─assets
├─content ☆
│ ├─novel *Branch bundle
│ │ kagachi01.md
│ └─post *Leaf bundle
│ index.md
│ karin01.jpg
│ karin02.jpg
│ karin03.jpg
│ mei.png(以下画像ファイル)
├─data
├─layouts
├─public
├─static
└─themes ★
そしてこの2つのファイルをサイトとして表示するために、Hugo Themes(https://themes.gohugo.io/)から好みのテーマを選んで、ファイルをDL後/themes/ファイルにコピーします。
※私はコマンドライン上からGitで行うことにしましたが、Gitについては省略です。
今後、テーマはすべて自作するのですが、参考にもできるので PaperMod(https://themes.gohugo.io/themes/hugo-pap...とBeautiful Hugo(https://themes.gohugo.io/themes/beautifu... を選んでみました。
選んだテーマを適用します。
config,toml をエディタで開き、テーマのフォルダ名を書き込みます。
theme = 'PaperMod'
準備ができたら、プロジェクトフォルダ(C:\NEWSITE\SITENAME)に移動し、以下のコマンドを実行します。
cd C:\NEWSITE\SITENAME
hugo server
ローカルでサイトの確認ができるようになりました!
変更があるたびにライブリロードされるので、便利です。
ブラウザで http://localhost:1313/ に接続するとサイトが表示されているはずです。
PaperModの場合、Leaf bundlesの記事がトップページに出てきません。

プレビューを停止するには コマンドプロンプトで Ctrl + c を押します。
今まで作った小説のmdファイルを、サイトの構造どおりにディレクトリを切って./content/*に移動しておきます。
公開するには hugo コマンドを実行し、./public/* 以下のファイルをサーバーにアップロードします。
人によってはこれでサイト作成は終了でしょう。
次回は固定ページの作成と、テーマの自作を扱います。
- Hugoでよく使うコマンド一覧 – Helve Tech Blog https://helve-blog.com/posts/web-technol...
これはかわいくできた
プロンプトも載せておきます
「twinkle eyes,round face,sorcerer, {{{1 male}}},wept bangs, purple long hair, hair flaps, wolf_ears,blue eyes, full moon, starry sky,black vest, antique button, white shirts, black cravat,cargo pants,{{watercolor pencil}},ink,flat chest」
月がふたつあったりところどころ怪しいところはあるのですがそれはガチャってことで。